Die Bauteile sowie die gedruckten Objekte für den Wecker wurden abgeholt und wurden nun zusammengelötet und zusammen geklebt. Hier gab es einige Probleme, z.B. wurde etwas nicht richtig verlötet, weshalb das Bauteil wieder abgetrennt werden musste und neu verlötet wurde. Nachdem alles verlötet und der Wecker zusammengeklebt wurde, haben wir den Wecker getestet, indem wir den Programmcode hochgeladen haben. Hierbei haben wir diesmal einen Fehler im Programmcode entdeckt und diesen auch dann behoben. Danach funktionierte aber der Wecker einwandfrei, weshalb auch unser Projekt beendet ist. Nun müssen wir die Dokumentation beenden und die Präsentation anfertigen.
02.09.2021
In unserem letzten Termin im Makerspace haben wir versucht die Bauteile miteinander zu verlöten und zu verkleben. Jedoch hat die Zeit nicht ausgereicht, um alles zu verlöten, weshalb wir uns darum noch kümmern müssen.
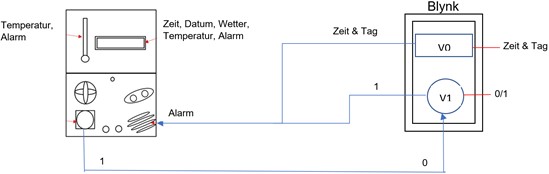
Die Software zum Wecker ist schon fast fertig. Man kann nun mit der Blynk App eine Uhrzeit einstellen und den Alarm dort ein- und ausschalten. Am Display wird die Uhrzeit, das Datum, die Temperatur, das Wetter und die Weckzeit angezeigt. Zudem wird am LED-Streifen die Temperatur sowie die Zeit bis zum Alarm angezeigt. Mit dem Bewegungssensor kann man den Wecker mit einer Handbewegung ausschalten. Nun brauchen wir nur noch den Code für den Buzzer. Daran wird gerade gearbeitet, sodass wir eine Melodie für den Wecker haben.
28.08.2021
Seit unserem Termin in der Universität arbeiten wir an der Software sowie an dem Design. Wir haben bereits einen ersten Design und diesen ausgedruckt. Nachdem wir die übrigen Bauteile wie den LED-Streifen in der Universität, am Montag den 30.08., anbringen werden, schauen wir welche Veränderungen am Design eventuell vorgenommen werden müssen.
Für die Software wurde zuerst ein Pseudocode geschrieben, um eine bessere Übersicht vom Programm zu haben und um zu wissen welche Funktionen wir brauchen bzw. welche Funktionen wir verstehen müssen. Wir haben bereits einen Code für die Temperatur und wissen wie der Display angesteuert werden kann, jedoch gibt es Probleme bei der Uhr. Wir haben schon erste Ansätze und einen Teil vom Code bereits geschrieben, jedoch wissen wir noch nicht wie wir am Besten die Zeit anzeigen können. Zudem müssen wir noch ein Code für den Buzzer schreiben, der eventuell einen Alarm ton hat. Jedoch wollen wir erstmal den Code für die Zeit schreiben und damit beschäftigen wir uns für die nächste Zeit.
23.08.2021
Am Montag, den 23.08., hatten wir unseren ersten Termin in der Universität, von 15 – 17 Uhr, wo wir angefangen haben, unsere Bauteile zusammenzusetzen und zu testen.
Am Anfang haben wir nach geeigneten Bauteilen für unseren Wecker gesucht. Hierfür haben wir nun einen Display, Buzzer, und Bewegungssensor genommen und werden noch einen LED-Streifen einfügen. Wir haben uns gegen eine LED-Matrix entschieden, da diese zu klein und dafür zu aufwendig wäre. Daher verwenden wir nur den Display.
Wir haben die einzelnen Bauteile getestet und auch ein bisschen gelötet. Nun wollen wir zuhause mit dem Design und der Software anfangen.
21.08.2021
Nachdem wir nun die Bauteile genauer angeguckt haben, haben wir festgestellt, dass der Mini-Display vermutlich zu klein sein wird für den Wecker. Aus diesem Grund haben wir am 23.08. unseren ersten Termin in der Universität, um so eine bessere Übersicht zu bekommen und eventuell einen Ersatz zu finden. Eine Möglichkeit wäre es die Led-Matrix zu benutzen, statt des Displays. Am 23.08. wollen wir die Bauteile genauer angucken, die Bauteile messen und am Besten schonmal löten.
18.08.2021
Wir haben nun mit dem Projekt begonnen und unsere erste Idee ist ein Wecker. Mit einem Handy kann man einen Alarm einstellen und mit einem Bewegungssensor wird es wieder ausgeschaltet indem man beispielsweise eine Handbewegung ausführt. Mit weiteren Sensoren werden weitere Daten ausgegeben wie zum Beispiel die Temperatur. Die Werte werden auf einem Mini-Display, sowie einem Dot Matrix ausgegeben. Zudem könnte ein LED-Streifen eingebaut werden, welcher entweder die Temperatur oder die Zeit bis der Alarm sich aktiviert anzeigt
Nun wollen wir einen guten Design finden und den Aufbau verstehen, damit wir bald anfangen können die Bauteile zu löten und die Software zu schreiben.
Fazit
Das Ziel einer Videospiel-Konsole ähnlich aussehenden Wecker aufzubauen wurde erfüllt. Die Funktionalität eines Weckers wurde erreicht, das heißt, dass der Wecker nicht nur als Wecker funktioniert, sondern auch das Wetter angibt, sowie Uhrzeit/Datum und leuchtet. Mit seinem stylischen Aussehen passt sich der Wecker in jedem Zuhause an und ist für jede Altersgruppe angemessen.
In diesem Projekt haben wir viele neue Erkenntnisse gesammelt, zum einen haben wir viele neue Fähigkeiten erlernt und zum anderen haben wir Erfahrungen gesammelt, die uns später weiterhelfen. Fähigkeiten wie zum Beispiel das Löten oder selber in Zukunft unsere eigenen Projekte zu kreieren. Einer unserer Mitglieder hat sogar einen 3D-Drucker gekauft, weil ihm die Projekte in diesem Modul gefielen.
Des Weiteren haben wir Erfahrungen gesammelt, zum Beispiel wann es angemessen ist, das Projekt anzufangen, wie die Verteilung aussehen könnte oder welche Ziele wir uns selbst setzen mussten, damit wir frühzeitig fertig werden. Unsere Gruppe kannte sich nicht wirklich vorher, trotzdem haben wir uns gemeinsam an diese Herausforderung gewagt und diese auch am Ende gemeistert.
Trotzdem lief nicht alles so ab, wie wir uns erhofft hatten. Zu nächst einmal hatten alle Gruppenmitglieder erst die Zeit daran zu arbeiten, nachdem die Prüfungen geschrieben wurden. Viele Wochen haben wir das Projekt unberührt gelassen. Als die Prüfungen zu Ende waren, haben wir erst angefangen, die WhatsApp Gruppenbildung zu vollenden. Aufgaben haben wir uns nicht wirklich sofort eingeteilt, wohl eher mussten wir erstmal unsere Idee gemeinsam entwickeln, sodass wir auf einen Nenner kommen konnten. Dann als wir damit fertig waren, mussten wir in den Makerspace rein, damit wir unsere Sachen ausprobieren und vollenden konnten. Da konnten einige nicht immer mitgehen, sodass wir Probleme hatten, mit der Einteilung der Aufgaben. Als wir dann mehrfach uns getroffen haben, kamen wir erst wirklich weiter. Am letzten Tag des Makerspace, kamen wir zu unserem Termin zu spät, dementsprechend hatten wir viel weniger Zeit, das Projekt zu erledigen. Am Ende fehlten uns die letzten Lötungen und einer musste es irgendwie noch schaffen den halbfertigen Wecker abzuholen. Auch haben wir uns mit der Zeit verkalkuliert, sodass wir gezwungen waren, die letzten vier Tage vor der Abgabe, die Seiten zu vollenden. In Zukunft muss dies unbedingt verbessert werden.
Aber am Ende haben wir gemeinsam, durch viel Kommunikation es geschafft, die Seiten einzuteilen und das jemand in der Gruppe, den Wecker zu Ende lötet und klebt. Wir hatten viel Spaß an dem Projekt, haben dadurch auch die Erfahrung gesammelt, seine Zeiten besser zu bestimmen und Ziele gemeinsam zu setzen, das heißt, man muss gemeinsam Checkpoints erreichen, damit die Ziele rechtzeitig fertig werden. Dadurch kann man sich viel Stress und Probleme ersparen. Auch die allgemeine Gruppenplanung wird in der Zukunft uns besser liegen, da wir ein besseres Zeitgefühl entwickelt haben. Ebenfalls haben wir viele Sachen in der Anwendung gelernt, somit können wir in der Zukunft unseren eigenen Smarthome kreieren.
Die meisten Sachen, die wir besser hätten machen können, wurden zuvor gesagt. Unser Wecker könnte in naher Zukunft neue Funktionen haben, wie auch ein Sprachsystem oder auch ein etwas neueres Display.
Im Großen und Ganzen finden wir aber, dass wir das am Ende gut gemacht haben und wir sehr zufrieden sind, mit unserem Ergebnis.
Nutzerhandbuch
Damit man den Wecker nutzen kann, sind vorher einige Schritte notwendig.
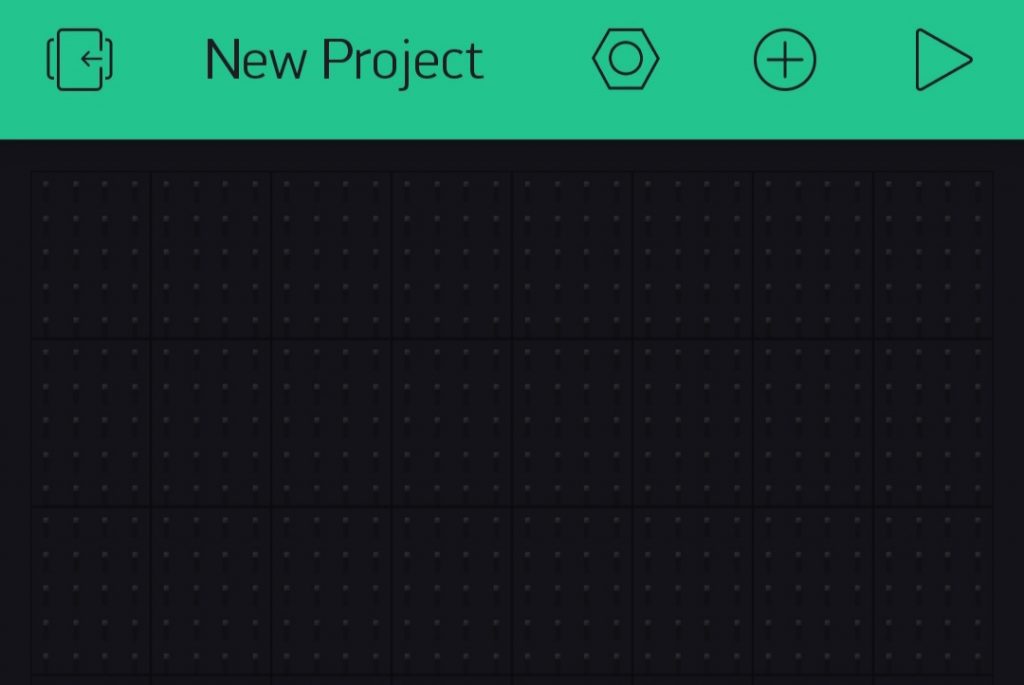
Erstmal muss die Blynk App eingerichtet werden. Hierfür muss man ein neues Projekt erstellen. Wenn man ein neues Projekt erstellt hat, bekommt man einen auth-token, welchen man für das Programm aufbewahren muss.


Daraufhin müssen 3 Widgets hinzugefügt werden. Als erstes fügt man die Real-time clock ein. Das ist notwendig, damit der Mikrocontroller mit dem Programmcode die Zeit vom Server bekommt. Ohne diesen Widget würde der Mikrocontroller mit einer falschen Zeit arbeiten.
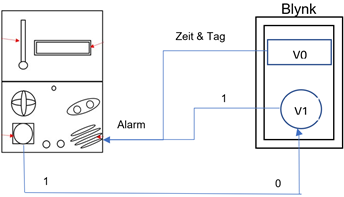
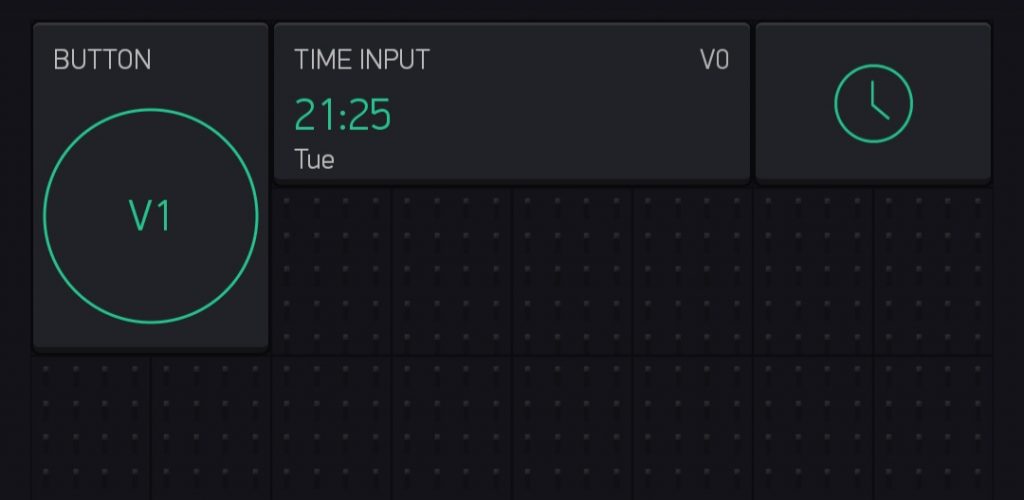
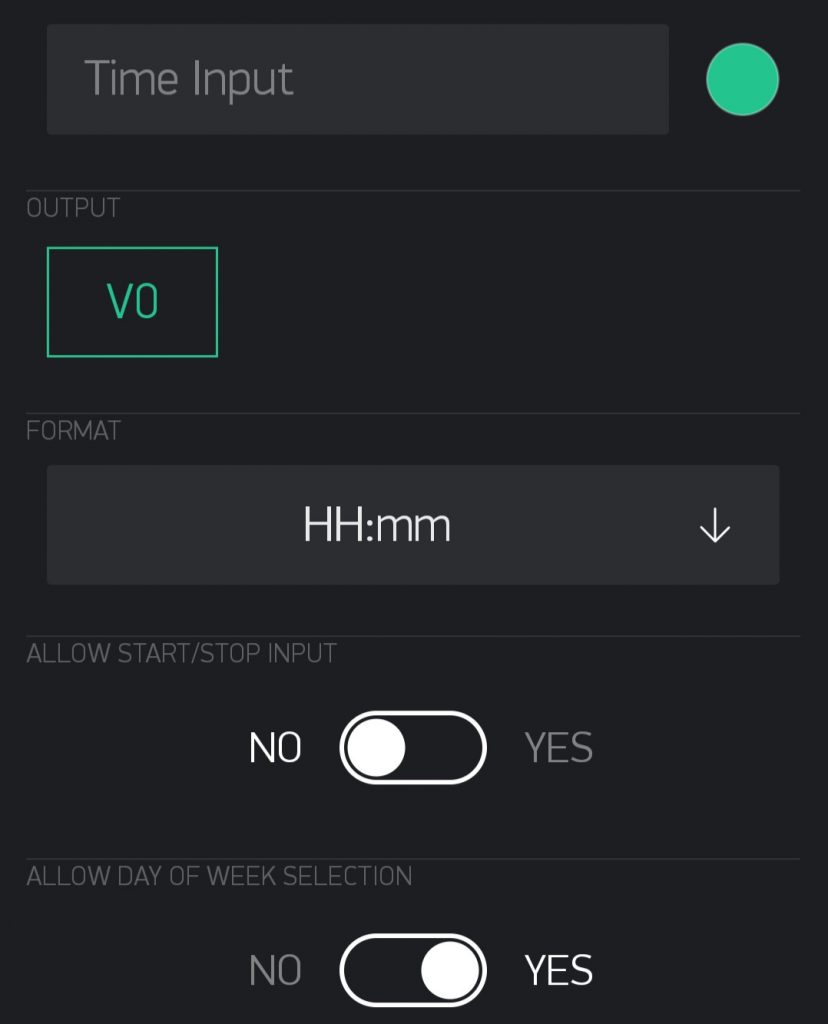
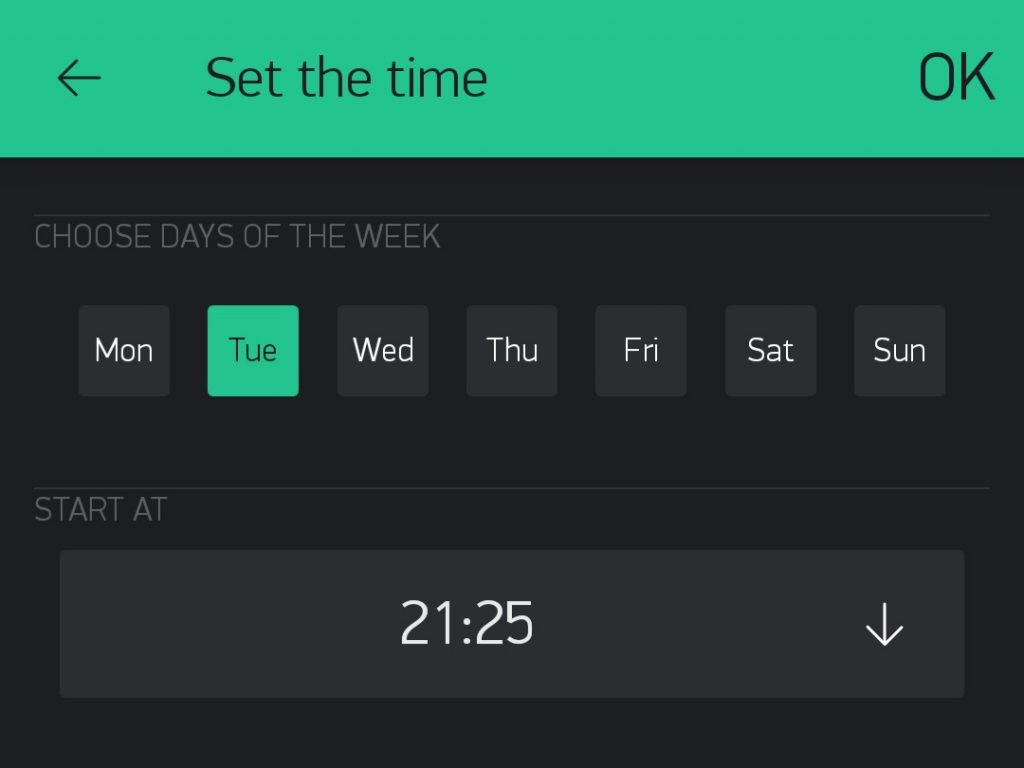
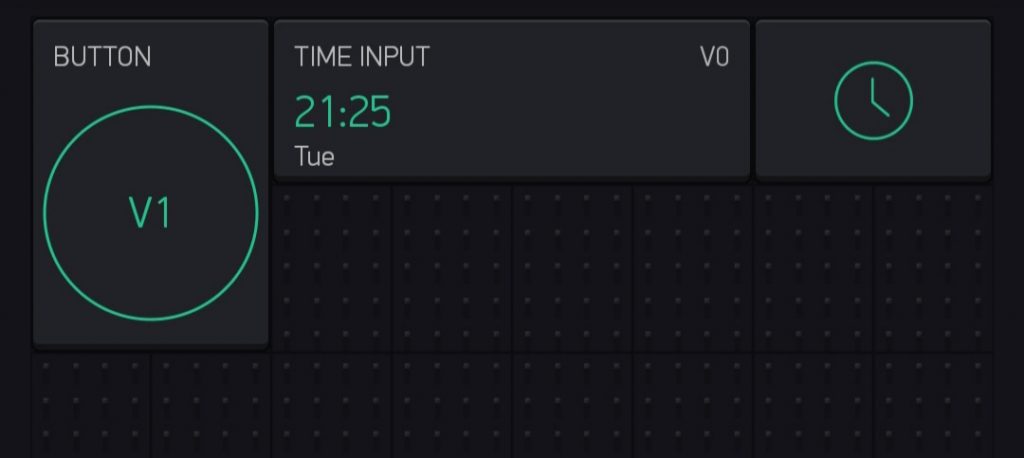
Dann fügt man den Time Input Widget hinzu. Diesen Widget benötigt man, um die Alarmzeit und -tag einzustellen. Wenn es eingefügt wurde, muss dem Widget noch einen virtuellen Pin gegeben werden. Damit die App mit dem Programmcode überein stimmt, muss hier der virtuelle Pin V0 gewählt werden. Zudem bestätigt man die “Allow day of week selection”, damit auch eingestellt werden kann, an welchen Tagen der Alarm aktiv sein soll.

V0 und Allow Day Of The Week 
Zeiteingabe
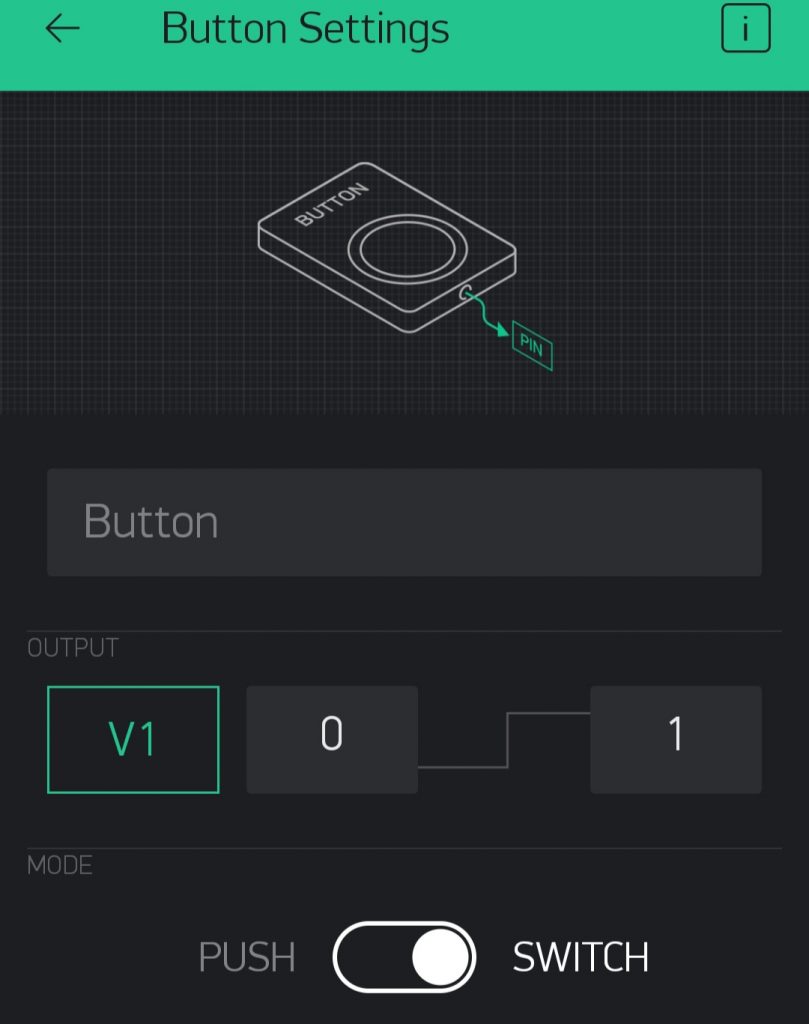
Als letztes fügt man einen Button hinzu, welcher dazu dient, den Alarm ein- und wieder auszuschalten. Wenn dieser eingefügt wurde, gibt man dem Button den virtuellen Pin V1 und stellt den Modus auf “switch”, da der Button sonst immer auf 0 gesetzt ist, wenn man den Button nicht dauerhaft gedrückt hält.

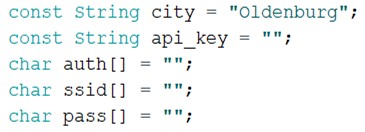
Die App ist nun eingestellt und es fehlt nur noch der Programmcode. Im beiliegenden Programmcode muss man die Zeilen 24 bis 27 ausfüllen. Als erstes fügt man einen api-key ein, welchen man kostenlos im Internet bekommt. Diesen benötigt man für die Wetter- und Temperaturabfrage. Daraufhin fügt man seinen auth-token ein, welchen man bei der Erstellung des Projekts von der Blynk App bekommen hat. Dieser sorgt für die Verbindung mit der App. Als Letztes muss WLAN-Name und Passwort eingegeben werden für eine Internetverbindung.

Hat man diese Daten eingegeben, ist der Programmcode ebenfalls fertig. Bevor der Wecker an einer Steckdose angeschlossen wird, muss der Wecker bzw. der Mikrocontroller am Computer angeschlossen werden, damit das Programm hochgeladen werden kann. Nun sollte der Wecker die Zeit, das Datum und das Wetter am Display anzeigen und der LED-Streifen sollte eine Temperatur anzeigen. Wenn alles angezeigt wird, kann der Wecker an einer Stromquelle angeschlossen werden und mit der App kann ein Alarm eingestellt werden.
Bedeutung der LED´s:
Wenn am selben Tag ein Alarm eingestellt wurde und dieser in weniger als 4 Stunden losgeht:
- 4 LED´s leuchten Grün:——————-Weniger als 4 Stunden
- 3 LED´s leuchten und 1 blinkt Grün:-Weniger als 3,5 Stunden
- 3 LED´s leuchten Grün:——————-Weniger als 3 Stunden
- 2 LED´s leuchten und 1 blinkt Grün:-Weniger als 2,5 Stunden
- 2 LED´s leuchten Grün:——————-Weniger als 2 Stunden
- 1 LED leuchtet und 1 blinkt Grün:—-Weniger als 1,5 Stunden
- 1 LED leuchtet Grün:———————–Weniger als 1 Stunde
- 1 LED blinkt Grün:—————————Weniger als eine halbe Stunde
Temperatur:
- 4 LED´s leuchten Blau:———————————-Mehr als -10 Grad
- 3 LED´s leuchten Blau:———————————-Mehr als -5 Grad
- 2 LED´s leuchten Blau:———————————-Mehr als 0 Grad
- 1 LED leuchtet Blau:————————————–Mehr als 5 Grad
- 1 LED leuchtet Gelb:————————————–Mehr als 10 Grad
- 2 LED´s leuchten Gelb:———————————-Mehr als 15 Grad
- 2 LED´s leuchten Gelb und 1 Orange:————-Mehr als 20 Grad
- 3 LED´s leuchten Orange und 1 blinkt Rot:—–Mehr als 25 Grad
- 4 LED´s leuchten Rot:————————————Mehr als 30 Grad
Bedeutung des Displays:
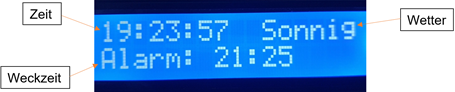
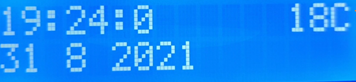
Wenn die Sekundenzahl zwischen 20 und 30 oder zwischen 50 und 0 liegt, wird das Wetter und (falls am selben Tag ein Alarm aktiv ist) die Weckzeit angezeigt:

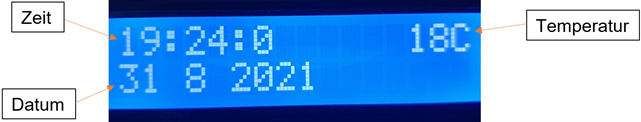
Wenn die Sekundenzahl zwischen 0 und 20 oder zwischen 30 und 50 liegt, wird die Temperatur und das Datum angezeigt:

Hinweise zur Nutzung:
Wenn das Programm hochgeladen wurde, kann der Wecker mehrfach vom Strom getrennt und wieder angeschlossen werden. Das Programm befindet sich immer noch im Mikrocontroller, daher setzt sich der Wecker nicht zurück, solange nicht der Reset Knopf am Mikrocontroller betätigt wird, welcher aber von außen nicht erreichbar ist.
Das Wetter und die Temperatur wird zu jeder halben und ganzen Stunde aktualisiert.
Videos:
QR-Code von Blynk:

Software
Für die Software haben wir zuerst einen Pseudocode geschrieben, um alle wichtigen Funktionen zu sammeln, die unser Programm haben soll. Diese Funktionen kann man auch in der Abbildung sehen.

Der Wecker soll Daten wie die Zeit, das Wetter und die Temperatur anzeigen und mit dem Handy zu steuern sein. Das heißt, es muss für eine Internetverbindung gesorgt werden, indem die WLAN-Daten im Programm angegeben werden. Zudem braucht man den auth-token von der Blynk App, um eine Verbindung zwischen dieser App und dem Programm zu sorgen. Dies ist wichtig, um die Alarmzeit und den Alarm selber zu schalten und zudem ist es auch wichtig für die Zeit Synchronisation, da ansonsten die Zeit nicht korrekt angezeigt werden kann. Um das Wetter und die Temperatur abrufen zu können, wird ein api-key benötigt, welches man aus dem Internet bekommen kann.


In der Blynk App gibt es drei Widgets. Einer dieser Widgets dient dazu, dass das Programm mit der Zeit synchronisieren kann. Ohne diesen Widget würde die Zeit am 1.1.1970 um 0 Uhr starten.
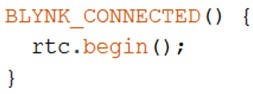
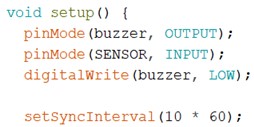
Hierzu gibt es an zwei Stellen im Programm Funktionen. Mit der “rtc.begin()“ Funktion wird die Zeit beim Start vom Programm bereits synchronisiert. Zudem gibt es im setup eine “setSyncInterval()“ Funktion. Hier wurde 10 * 60 angegeben, was bedeutet, dass alle 10 Minuten die Zeit nochmal synchronisiert wird. Dies ist erforderlich, wenn die Zeit nicht mehr korrekt ist, z.B. wenn es eine Zeit Umstellung gibt und die Zeit um eine Stunde zurück gestellt wurde. So wird sichergestellt, dass die Zeit immer korrekt ist.

Zeit Synchronisation 
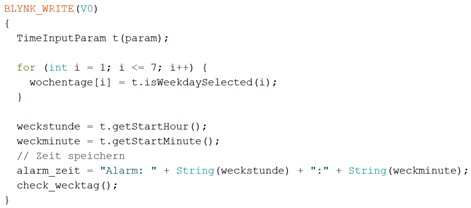
Mit einem anderen Widget kann man die Alarmzeit und den Tag einstellen. Hier wurde der virtuelle Pin V0 vergeben, welches man im Programm abrufen kann. Im Programm wird dann in einer for-Schleife festgelegt für welche Tage der Wecker aktiv sein soll und in welcher Stunde und Minute der Alarm losgehen soll. Daraufhin wird direkt überprüft, ob der heutige Tag einer der Wecktage ist.

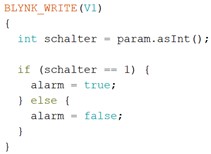
Und mit dem Button, welcher den virtuellen Pin V1 bekommen hat, kann man den Alarm ein- und auch ausschalten.

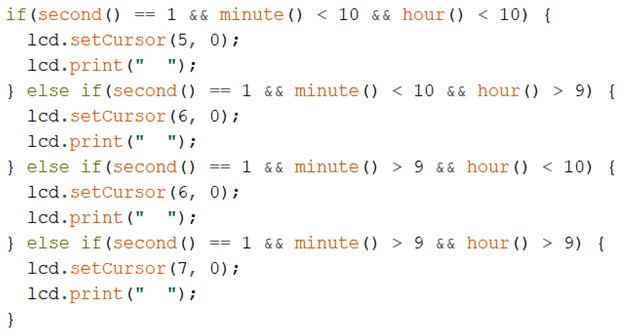
Wenn eine Alarmzeit ausgewählt wurde und der Button betätigt wurde, ist der Alarm aktiv. Der Display vom Wecker zeigt dauerhaft die momentane Uhrzeit an, indem im setup mit der “timer.setInterval(1000L, clockDisplay)“ Funktion jede Sekunde die “clockDisplay()“ Funktion aufgerufen wird, welche die Uhrzeit sowie das Datum angibt. Wenn für den Tag ein Alarm eingestellt wurde, gibt es zudem die Alarmzeit aus. Zudem muss darauf geachtet werden, dass nach jeder Minute die Kästchen am Ende der Zeitangabe geleert werden. Das hat den Grund, dass die Zahlen 0 bis 9 einstellig sind und nach der Sekundenzahl 59 die Zahl 9 nicht wieder entfernt wird und noch entfernt werden muss (siehe Video). Hierbei muss noch darauf geachtet werden, ob die Stunden- und Minutenzahl ein- oder zweistellig sind, um die passende Position der Kästchen zu finden, die geleert werden müssen. Dabei ist auch wichtig die 1 Sekunde Verzögerungszeit vom Display mit einzuberechnen.

Daneben zeigt der Display sowohl die Temperatur als auch das Wetter an. Hierfür wird im setup und im loop zu jeder halben und ganzen Stunde die “getCurrentWeatherConditions()“ Funktion aufgerufen, womit das Wetter und die Temperatur überprüft werden und dementsprechend wird das Wetter alle 30 Sekunden für 10 Sekunden angezeigt und die Temperatur wird alle 30 Sekunden für 20 Sekunden angezeigt (Abbildung 9 & 10), wobei hier darauf geachtet werden muss, dass die Kästchen zuerst geleert werden müssen, da sonst ein Teil vom Display weiterhin das Wetter anzeigt.

Unter der Zeitangabe wird das Datum angezeigt und wenn am selben Tag ein Alarm aktiv ist, wird zudem auch die Alarmzeit angezeigt (Abbildung 9 & 10).


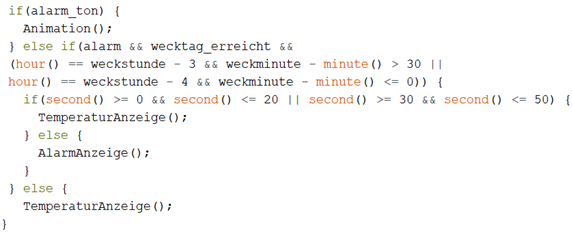
Der LED-Streifen neben dem Display zeigt mit den LED´s immer die Temperatur an. Mit den vier LED´s kann es die Temperatur von -10 bis 30 Grad Celsius anzeigen. Wenn am selben Tag ein Alarm aktiv ist und dieser in weniger als vier Stunden losgeht, zeigt der LED-Streifen jede halbe Minute für 10 Sekunden an, in wie vielen Stunden der Alarm losgehen wird. Wenn die Alarmzeit erreicht wurde, erscheint nur eine kleine Animation, da ohne die delay Funktion eine Animation nur schwer zu erstellen ist. Daher leuchten die LED´s nur violett auf wenn der Alarm losgeht.

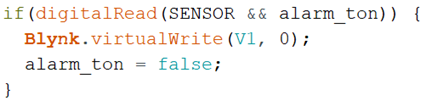
Wenn der Alarm losgeht, gibt der Buzzer einen Alarm ton aus, bis in der Blynk App der Button wieder betätigt wird oder man schaltet es mit dem Bewegungssensor aus, indem man eine einfache Handbewegung ausführt. Hier wird dann der Button in der Blynk App auf 0 geschaltet und der Alarm ton geht wieder aus.

Wenn man wieder einen aktiven Alarm haben möchte, muss man es in der Blynk App mit dem Button wieder aktivieren.
Da sich die Funktionen für die verschiedenen Werte, die im Display angezeigt werden, nicht alle im loop befinden können, werden die Zeit, Alarmzeit und Wetteranzeige nicht synchron dargestellt, da es eine Verzögerung gibt.
Dabei können Delays nicht eingefügt werden, da sie zu Problemen mit anderen Funktionen führen und so andere Werte wie z.B. die Alarmzeit auf dem Display nicht mehr angezeigt werden können.
Aus diesem Grund werden die Werte immer zu einer bestimmten Zeit abgerufen, wie z.B. zu jeder ganzen und halben Minute, und manche Werte werden dabei eine Sekunde später abgerufen, damit sie synchron mit den anderen Werten angezeigt werden können.
Hardware
Die Hardware besteht aus folgenden Komponenten: SBC-LCD16x2, Buzzer Shield, Wemos D1, LED-Streifen, Bewegungsmelder und einer Lochrasterplatine. Im Folgenden werden die einzelnen Teile erläutert.
Eingangs haben wir darüber geredet, welche Teile in unser Projekt reinpassen würden. Viele der Teile passten zu unserer Wecker Idee.

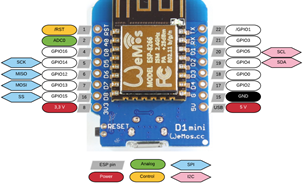
Der Wemos D1 mini ist einfach ein sehr gutes Entwicklungsboard für unsere Idee, da der Flash Speicher von 4 MB für den Code ausreichend ist und verfügt über einen WIFI ESP8266 Chipsatz, den man gut anwenden kann. Letzteres besitzt das Board einen CH340 USB Chipsatz, den man ganz gut mit jeden beliebigen USB-Kabel anschließen kann.

Quelle: https://www.amazon.de/HC-SR501-Infrarot-Modul-Bewegungsmelder-Sensor-Arduino-Raspberry/dp/B01G1EW99I
Als Nächstes hatten wir die Idee, einen HC-SR501 Bewegungsmelder einzubauen. Der Wecker sollte die Funktion besitzen, durch Bewegungserkennung bestimmte Befehle zu folgen, wie z. B. das Ausstellen des Weckers.

Des Weiteren wollten wir ein OLED-Bildschirm einbauen, wobei dieser uns zu klein war und wir deshalb stattdessen einen SBC-LCD16x2 Display benutzten. Das Display erfüllt alle unsere Funktion, z. B. kann das Wetter dargestellt werden, der Alarm kann angezeigt werden sowie Uhrzeit und Datum werden angezeigt.

Zusätzlich brauchten wir noch einen Alarmton, welchen wir ganz leicht durch einen Buzzer bekommen, deshalb entschieden wir uns einen Buzzer Shield zu benutzen.

Wir benötigen mehr Licht für die Nacht, da das Display nicht ausreichen würde, haben wir uns für ein LED-Streifen entschieden.
Die Bauteile wurden alle auf einer Lochrasterplatine miteinander verbunden, da dies einfacher war, als sie direkt mit dem Wemos zu verbinden, da z.B. alle Bauteile an den Ground und 5V gelötet werden müssen.
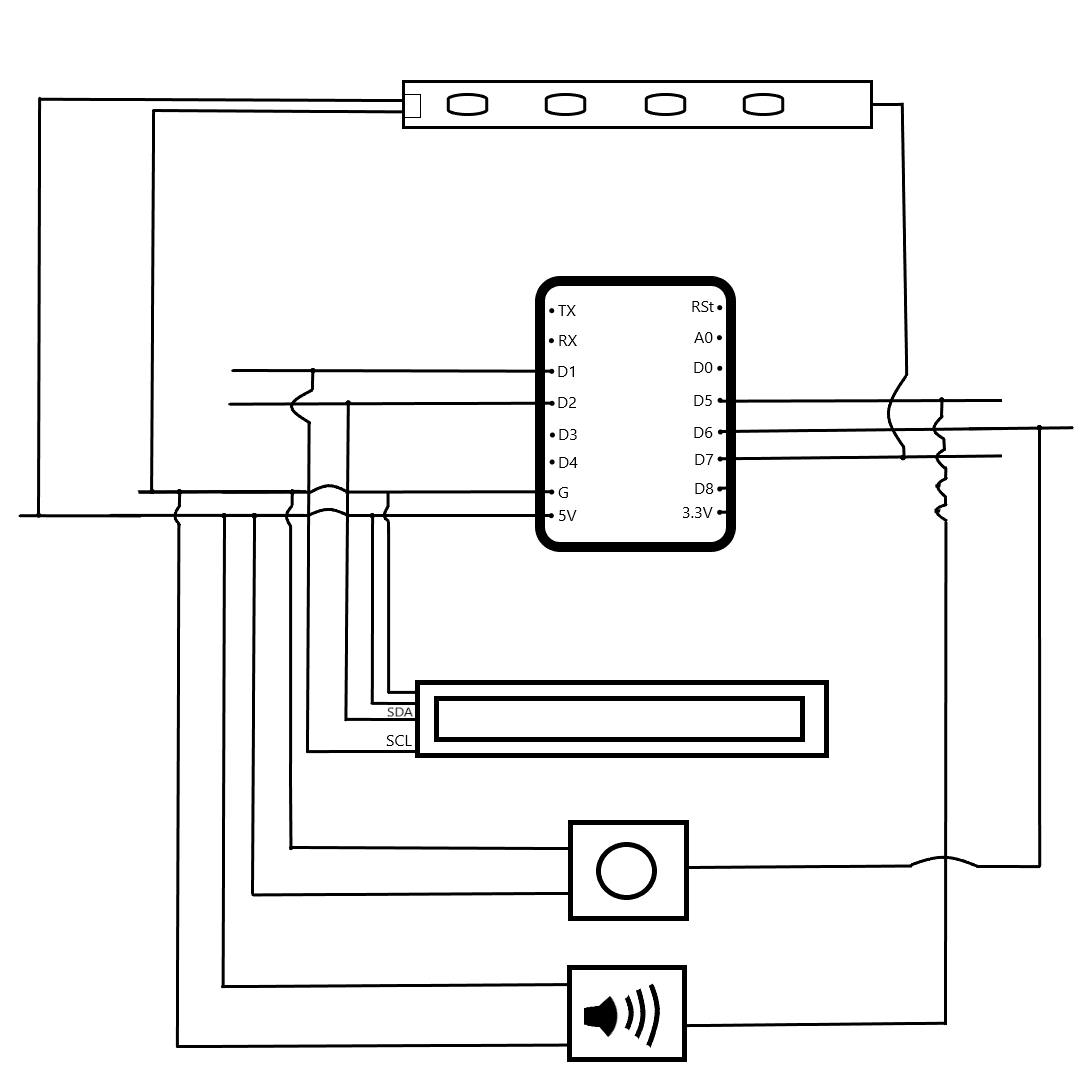
Der Schaltplan

In der oberen Abbildung ist der Schaltplan des Weckers zu sehen. In der Mitte ist der Wemos D1 Mini. Über dem Wemos D1 Mini sieht man unseren LED-Streifen. Unter dem Wemos D1 Mini sind drei weitere Komponenten, der Display (direkt unter dem Wemos), danach kommt der Bewegungsmelder und ganz unten ist der Buzzer Shield.
Im Folgenden werden die Teile von oben nach unten besprochen. Dabei kann man schon erkennen, dass alle Teile mit dem Wemos D1 Mini verbunden sind.
Zu aller erst, ist der LED-Streifen mit dem WEMOS D1 Mini verbunden, dieser ist an den beiden Eingängen 5V (5 Volt) und G (Ground) auf der linken Seite verbunden. Auf der rechten Seite wurde der LED-Streifen an D7 verbunden, so mussten wir das nur noch im Programm einschreiben.
Als Nächstes haben wir unser Display, dieser ist auch auf der linken Seite an 5V und G verbunden, aber auch an D1 und D2. Der SDA (Aufgabe: SDA überträgt die Datenbits) wurde an D2 verbunden. Das SLC (Aufgabe: transportiert das Taktsignal) wird an D1 angeschlossen. Auf der rechten Seite wird es nicht verbaut.
Des Weiteren wurde der Bewegungsmelder auch auf der linken Seite an den G sowie an das 5V verbunden. Auf der rechten Seite hingegen wurde es an D6 angeschlossen.
Letzteres wurde der Buzzer Shield, wie die anderen Teile zuvor, an den G sowie an das 5V verbunden. Auf der rechten Seite aber wurde der Buzzer an D7 angeschlossen.
Somit wurden alle Teile des Schaltplans und deren Zusammenhang erklärt worden.