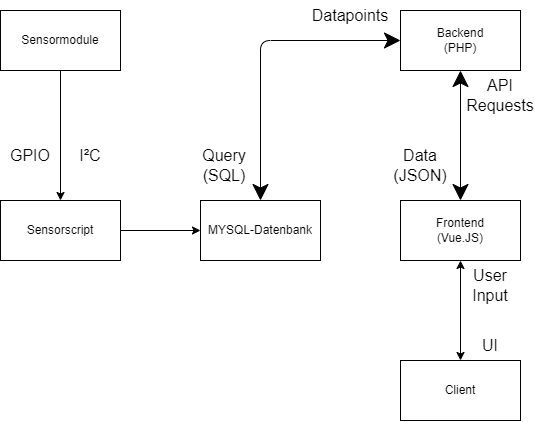
Der Datenaustausch zwischen allen Schnittstellen der Wetterstation kann wie folgt visualisiert werden

Bei dieser Wetterstation ist die Datenbank, welche alle erfassten Datenpunkte enthält, das Bindeglied, welche alle unabhängigen Instanzen verbindet:
- Sensorik bzw. Erfassungsskript
- Back- und Frontend
Datenerhebung
Im laufe dieser ganzen Prozesskette durchlaufen die erfassten Daten mehrere Typänderungen.
Das Sensorscript erfasst die rohen digitalen Daten der Sensoren jeweils über I²C und GPIO. Die implementierten Libraries wandeln die Rohdaten in standardisierte Einheiten um und hinterlegen diese als Integer. Anschließend werden die Daten über einen MYSQL-Socket übertragen.
Die MYSQL-Datenbank erhält die gesendeten Daten des Scripts als MYSQL-Query und interpretiert diese anhand folgender Typisierung:
| Spaltenname | Typänderung | Datenbanktyp | Speicherbedarf |
| log_date | Python Time in MySQL-Datetime | Datetime | 5 Byte |
| temp | 32bit Integer in 8bit (Tiny-) Integer | Tinyint | 1 Byte |
| humidity | 32bit Integer in 8bit (Tiny-) Integer | Tinyint | 1 Byte |
| pressure | 32bit Integer in 16bit (Small-) Integer | Smallint | 2 Byte |
| altitude | 32bit Integer in 16bit (Small-) Integer | Smallint | 2 Byte |
Die obige Typisierung wurde für die Speichernutzung optimiert. Die Wetterstation kann potenziell mehrere Jahre betrieben werden, daher sind auch nur einige Byte beim Speichern der Daten nicht zu vernachlässigen.
Vor der eigentlichen Fertigstellung der finalen Scripts, wurden zuerst zwei Testsscripts (Repository: /Software/Pi/tests) geschrieben, um die Funktionalität der Sensoren zu validieren.
Datenverarbeitung
Die Wetter-App besteht grundsätzlich aus drei Komponenten:
- Der API / dem Server (Dem Backend) welches auf Anfrage Daten in JSON bereitstellt
- Der Benutzeroberfläche (Dem Frontend) welches Daten vom Backend erhält
- Die Datenbank, die die Sensordaten hält
Diese Struktur ist in der Webentwicklung typisch und auch aufgrund heutigert Sicherheitsanforderungen nicht anders realisierbar, da der Client unter keinen Umständen direkten Zugriff auf die serverseitigen Daten haben sollte.
Daher verbindet die API / Server die Benutzeroberfläche mit der Datenbank. Hierbei stellt das Frontend eine Anfrage an den Server, und der Server validiert diese, prüft auf böswillige Eingaben und liefert die gewünschten Daten in JSON zurück.
Dabei wird im Backend einfaches PHP implementiert, dass die aufgerufene URL (in diesem Fall die API selbst), auf Parameter untersucht und interpretiert diese als MYSQL-Datenabfrage.
So fragt die Benutzeroberfläche die API mit „192.168.178.xxx/api.php?getTemp=current“ und der Server interpretiert dies als Datenbankabfrage in der Form
„SELECT * FROM data_log ORDER BY log_date DESC LIMIT 1“
Um den letzten Eintrag der Datenbank abzurufen und liefert die geholten Informationen als JSON an das Frontend zurück.
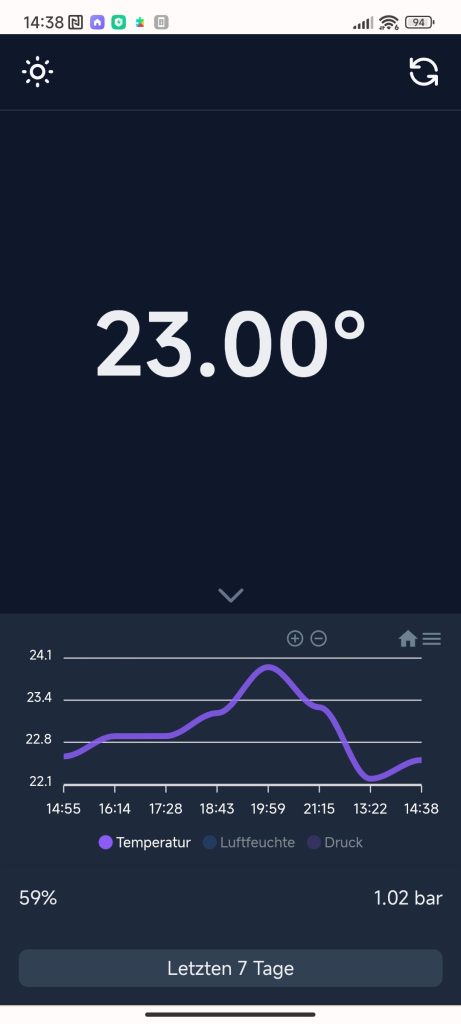
Frontend

Das Frontend selbst fordert die anzuzeigenden Daten über die API im Backend an und spezifiziert dabei den gewünschten Zeitraum. Dabei werden, wenn nicht anders ausgelöst, die Daten über die API-URL im 15 Sekundentakt angefordert und ersetzt.
Die Benutzeroberfläche basiert hierbei auf Vue.JS und TailwindCSS, welches clientseitig kompiliert wird und zusätzlich den Pi nicht zusätzlich weiter auslastet. Vue.JS (JavaScript-Framework) ist ein integraler Teil der Web-App, da das Framework das live-patchen bzw. das Austauschen von Daten in Echtzeit ermöglicht und die Weboberfläche ohne erneutes Laden anpasst. Die eigentliche Oberfläche bzw. das Design wurde mit TailwindCSS, einem CSS-Framework umgesetzt.