Zur Ansteuerung des OLED-Shields wurden die bereits bekannten Bibliotheken ‘Adafruit_GFX.h’ und ‘Adafruit_SSD1306.h’ verwendet. Zur Schnittstellenkommunikation wurden zudem die Bibliotheken ‘Wire.h’ und ‘SPI.h’ eingebunden. Zur Dekodierung von Dokumenten im JSON-Format wurde darüber hinaus die Bibliothek ‘ArduinoJson.h’ eingesetzt. Zur Herstellung einer Internetverbindung wird die Bibliothek ‘WifiManager.h’ verwendet.
Über den hinterlegten persönlichen OpenWeatherMap API-Schlüssel, die als Identifikator fungiert, wird die aktuelle Wetter-ID abgerufen, mithilfe derer Wetterzustände kodiert werden. Auf diese Weise wird die Information um die aktuelle Wetterlage empfangen. Die empfangenen Wetter-IDs dienen dann im weiteren Verlauf dazu mithilfe einer Bedingungsschleife ein bestimmtes Bildchen auf dem OLED-Display ausgegeben, das im Code im Bitmap Format kodiert wurde. Auf dieses Weise gibt es für jeden berücksichtigten Wetterzustand ein Bild im Bitmap Format, das in Abhängigkeit von der aktuell empfangenen Wetter-ID, also dem Wetterzustand, auf dem Display erscheint.
Zusätzlich dazu wird mithilfe der OpenWeatherMap Schnittstelle, die aktuelle Außentemperatur abgefragt und mithilfe der oben genannten Bibliotheken auf dem Display neben dem Wetter-Icon ausgegeben.
In Abbildung 1 ist das Display zu sehen, auf dem der aktuelle Wetterzustand in Form eines Wetter-Icons und die aktuelle Temperatur ausgegeben wird.

Die Wetter-Icons, die von der folgenden Seite bezogen wurden, wurden einzeln ausgewählt und manuell mithilfe eines Bitmap-Converters kodiert.
In der unten aufgeführten Tabelle sind die genutzten Wetter-Icons, der ihnen im Code zugeordnete Wetterzustand bzw. Wetter-ID und der jeweilige Künstler des Wetter-Icons vermerkt.
| Wetter-Icon | Wetter-IDs und Wetterzustand | Quelle bzw. Künstler des Icons |
 img_cloudy | 803, 804 (Mittel bis stark bewölkt) | Icons mad by Freepik from www.flaticon.com |
 img_sun_cloud | 801, 802 (Leicht bis mäßig bewölkt) | Icons made by Freepik from www.flaticon.com |
 img_drizzle | 300, 301, 302, 310, 311, 312, 313, 314, 321 (Nieselregen in allen möglichen Ausführungen) | Icons made by Freepik from www.flaticon.com |
 img_fog | 701, 711, 721, 731, 741, 761, 762 (Nebel, Dunst, Staub und sonstige sichtvermindernde Wetterzustände) | Icons made by Freepik from www.flaticon.com |
 img_heavy_rain | 502, 503, 504, 511, 522, 531 (mittlerer bis sehr starker Regen) | Icons made by Freepik from www.flaticon.com |
 img_rainy | 500, 501, 520, 521 (leichter bis mittlerer Regenfall) | Icons made by bqlqn from www.flaticon.com |
 img_snow | 600, 601, 602, 611, 612, 613, 615, 616, 620, 621, 622 (Schneefall in allen möglichen Ausführungen) | Icons made by Freepik from www.flaticon.com |
 img_squall | 771, 781 (Starke Windböen und Tornado) | Icons made by fjstudio from www.flaticon.com |
 img_sun | 800 (Klarer, unbewölkter Himmel) | Icons made by Good Ware from www.flaticon.com |
 img_thunder | 211, 212, 221, 210 (Gewitter ohne Regen) | Icons made by bqlqn from www.flaticon.com |
 img_thunder_rain | 201, 200, 202, 230, 231, 232 (Gewitter mit Regen) | Icons made by Freepik from www.flaticon.com |
 img_error | Wird angezeigt, wenn eine andere Id bzw. Nummer oder andere Daten übermittelt werden als die bekannten bzw. gewollten. | Icons made by Smashicons from www.flaticon.com |
Eine Übersicht zu allen auftretenden Wetter-IDs ist hier zu finden.
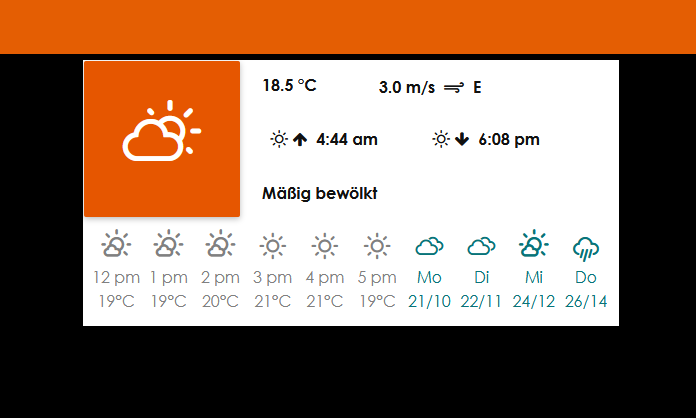
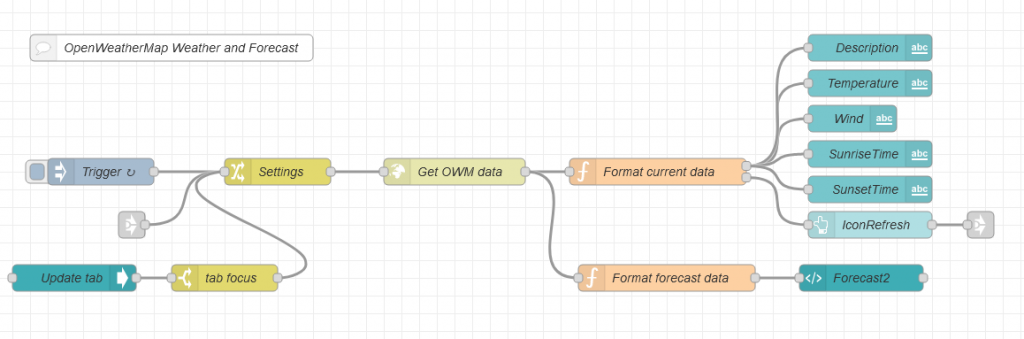
Anders als bei den anderen Hardware-Einheiten wurden in diesem Fall keine Topics angelegt, mithilfe derer die Werte (Wetterzustand, Außentemperatur) in das Node Red Dashboard übertragen werden. Stattdessen werden die Daten direkt vom Node Red Dashboard über den OpenWeatherMap API-Schlüssel bezogen und im Dashboard veranschaulicht, wie in Abbildung 2 zu sehen. In Abbildung 3 ist das dazugehörige Node Red Flowchart abgebildet.


Das Flowchart in Abbildung 3 wurde mithilfe einer Vorlage erstellt (siehe Ressourcen), die individuell angepasst wurde. Angepasst wurde die Sprache, die Region für den Bezug des Wetterzustandes, der API-Schlüssel und die Farbe im Dashboard. Die im Node Red Dashboard genutzten Wetter-Icons sind bereits bei Node Red angelegt und bedurften keiner zusätzlichen Installation.
Der kommentierte Code kann hier eingesehen werden: Zum Code.
Ressourcen
Die Beiträge unter den folgenden Links wurden als Inspirations- und Informationsquellen genutzt.
Vorlage für das Node Red Dashboard: https://flows.nodered.org/flow/d7af9f5d6f6923324466c58ea4f0655f
https://learn.adafruit.com/steampunk-cameo-necklace/bitmaps-and-code