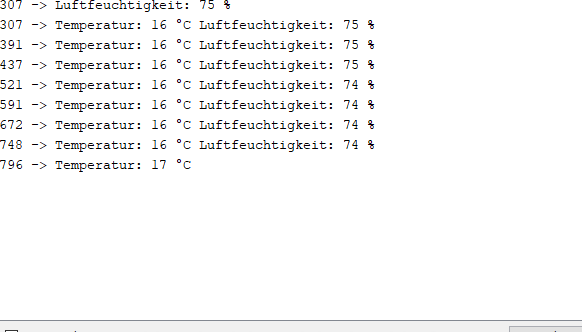
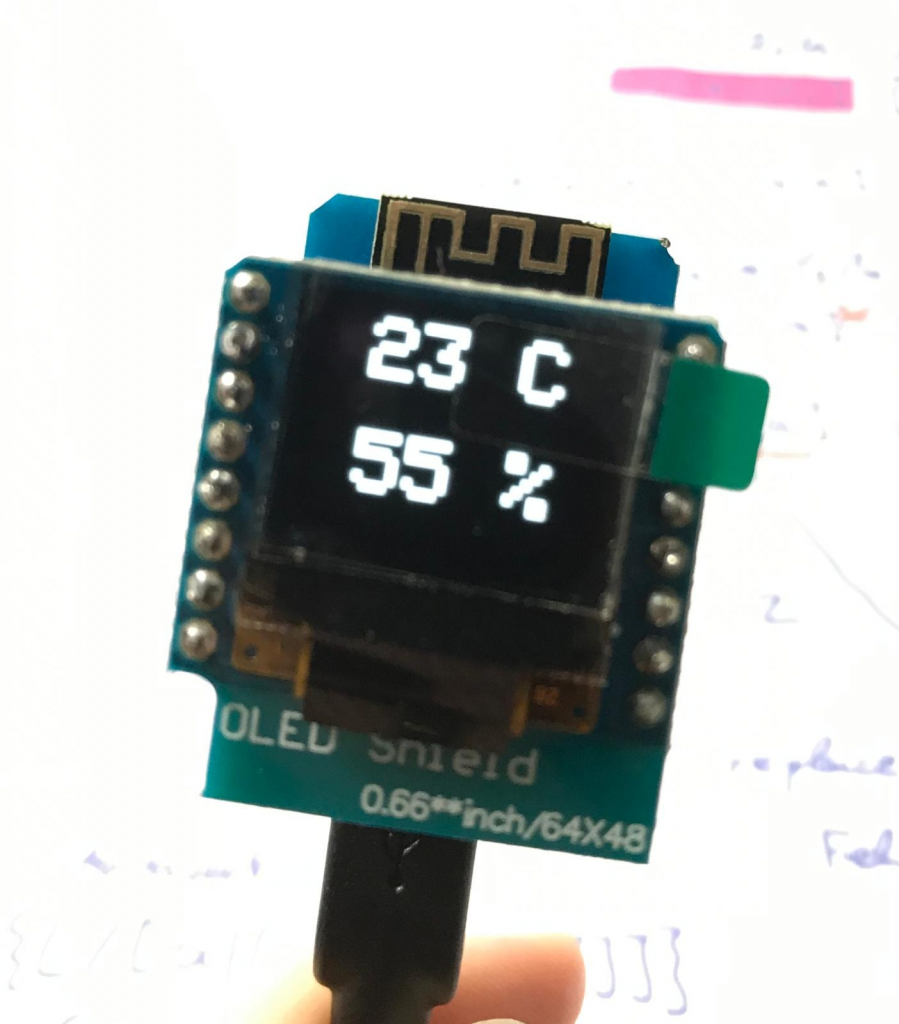
Zunächst wurde sich mit der Ansteuerung des DHT-Shields und der Möglichkeit vertraut gemacht die Luftfeuchtigkeit und die Raumtemperatur ausgeben zu lassen. Dafür wurde als Hilfe Beispielcode der ‘DHT sensor library’ benutzt. Nachdem die Messwerte im Seriellen Monitor wiedergegeben werden konnten (Abb. 1), galt es diese Messwerte auf dem OLED-Display ausgeben zu lassen (Abb. 2). Zur Ausgabe auf dem Display wurden die Bibliotheken ‘Adafruit_GFX.h’ und ‘Adafruit_SSD1306.h’ verwendet. Zur Schnittstellenkommunikation kamen zudem die Bibliotheken ‘Wire.h’ und ‘SPI.h’ zum Einsatz. Zur Einarbeitung in die Funktionalitäten des Displays wurde der Beispielcode der Adafruit-Bibliotheken benutzt.
Es gab ein problem bei der Ausgabe der Raumtemperatur. Nach einem Vergleich mit einem Thermometer stellte sich die vom DHT-Shield gemessene Temperatur als viel zu hoch heraus. Die Differenz betrug 7 °C, was im Code entsprechend angepasst wurde, um eine Annäherung an die tatsächliche Raumtemperatur zu ermöglichen. Vermutet wird, dass der Mikrocontroller im betrieb Wärme ausstrahlt, die den Messwert verfälscht.


Schließlich wurden dem Code die Zugangsdaten zum MQTT-Server der Uni Oldenburg und die lokalen WLAN-Daten hinzugefügt. Dazu wurden die Bibliotheken ‘ESP8266WiFi’ und ‘PubSubClient’ eingebunden, die eine WLAN-Verbindung und eine Verbindung zum MQTT-Server ermöglichen. Da die Messwerte an Node Red gesendet werden sollten, wurden zwei Publish-Topics eingerichtet – ein für die Ausgabe der Raumtemperatur (dht/temperatur) und ein für die Ausgabe der Luftfeuchtigkeit (dht/luftfeuchtigkeit).
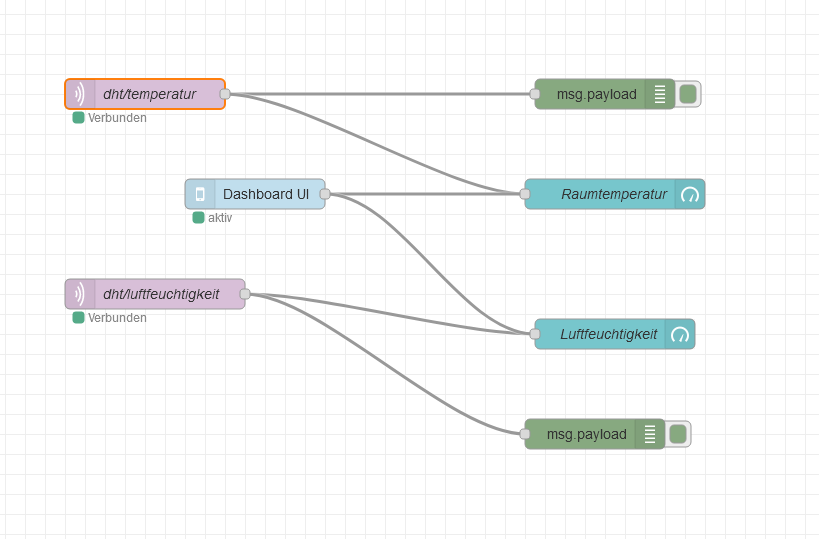
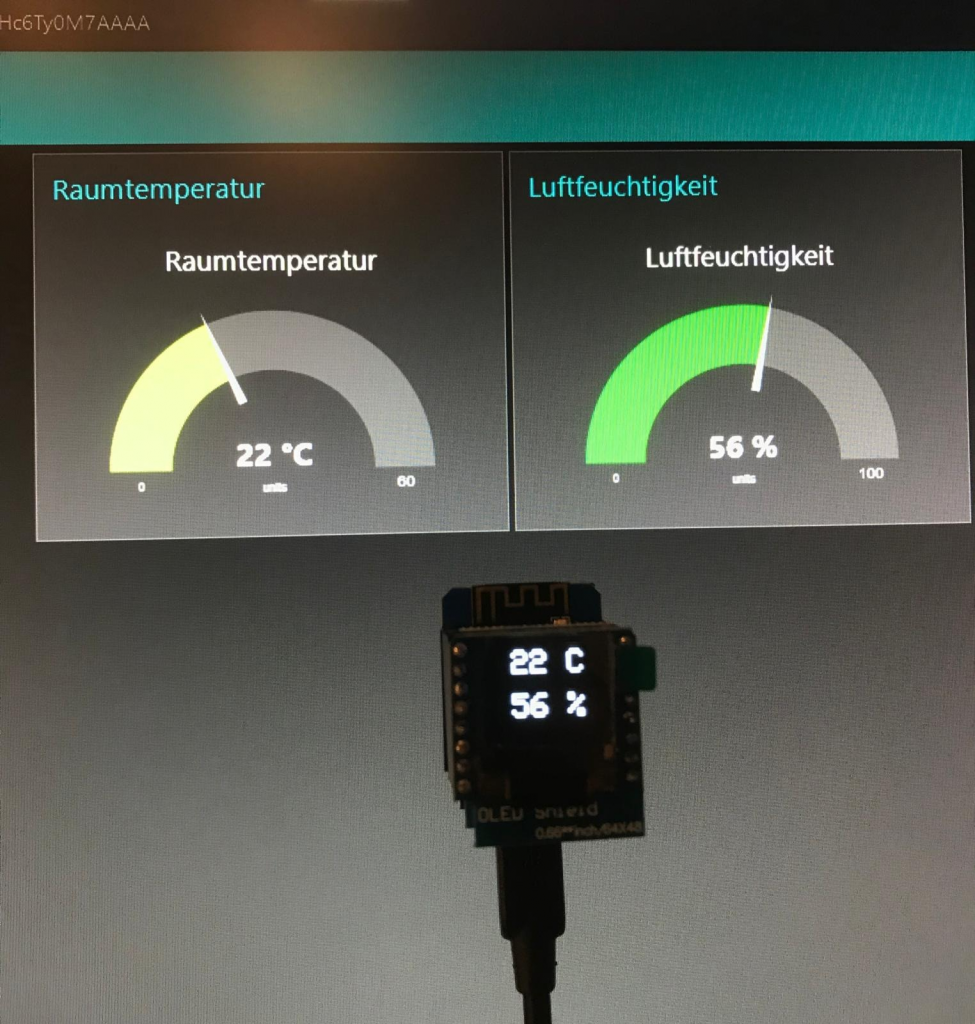
Daraufhin wurde in Node Red ein Flowchart eingerichtet, um die Messwerte im Node red Dashboard anzeigen zu lassen (Abb. 3). Zu Debugging-Zwecken werden die Messwerte nicht nur im Dashboard, sondern auch in der Debugging-Konsole angezeigt. Wie in Abbildung 4 zu sehen ist, stimmen die Werte des Displays mit den im Dashboard ausgegebenen Werten überein.


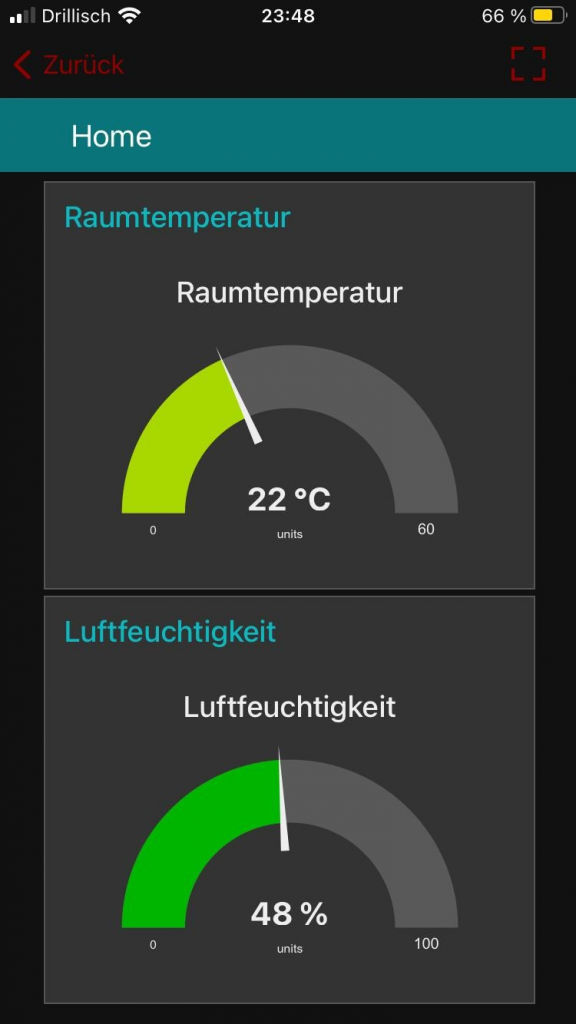
Zusätzlich wurde das Node Red Dashboard mit der App Remote Red verknüpft (Abb. 5), sodass die Messwerte auch über ein mobiles Endgerät problemlos ausgegeben werden können. Getestet wurde die App bisher nur mit dem Betriebssystem iOS.

Der kommentierte Code kann hier eingesehen werden: Zum Code.