Blynk wird genutzt, um eine Benachrichtigung an das Handy des Nutzers zu senden, sobald der Abstandssensor ein Signal sendet.
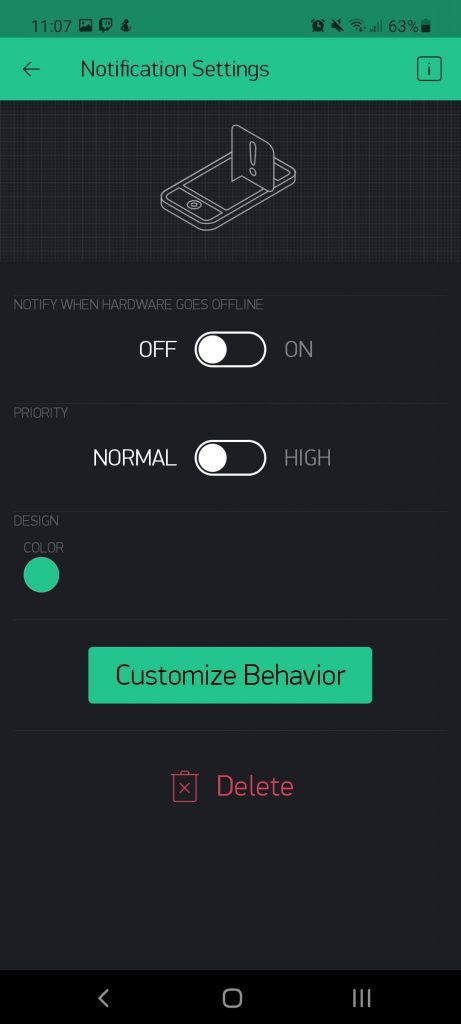
Zunächst musste ein neues Projekt in der Blynk App erstellt werden. Hier wurde, wie in Abb.1 zu sehen, das Notification Element hinzugefügt. Die Abb.2 zeigt die vorgenommenen Einstellungen des Elements, die von den Standardeinstellungen nicht abweichen.


Die Verbindung von dem Mikrocontroller zu dem Smartphone des Nutzers wird über den Server von Blynk hergestellt. Um dies umzusetzen, wird zunächst die Blynk Bibliothek als auch die ESP 2866 WiFi Bibliothek eingebunden.
Daraufhin werden Variablen zur Erleichterung der Verbindung zu Blynk festgelegt. Diese beinhalten die WLAN-Verbindungsdaten und der, von Blynk zufällig generierte, Authentifizierungscode. So kann mit „Blynk.begin()” die Verbindung mit den festgelegten Variablen als Parameter aufgestellt werden.
Ein Delay wird eingebaut, um die Verbindungsaufnahme zu erleichtern.
Mit „Blynk.run()” wird Blynk in der loop-Methode gestartet. Ebenfalls wurde eine while-Schleife eingeführt. Diese untersucht mit „Blynk.connected()”, ob die Verbindung abgebrochen wurde und verbindet sie in diesem Fall mit „Blynk.connect()” erneut.
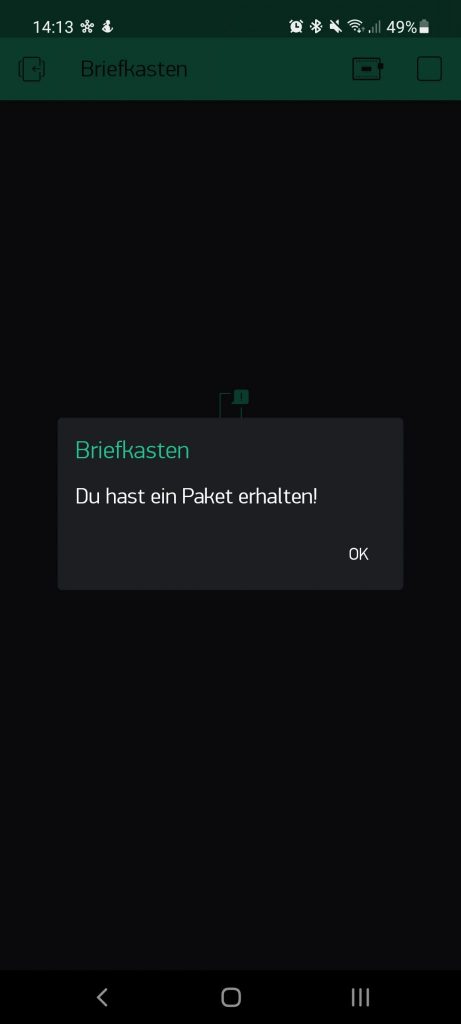
Durch „Blynk.notify(“Du hast ein Paket erhalten!”)” wird eine Benachrichtigung an die Blynk App gesendet. Somit wird der Nutzer benachrichtigt.
Der gesamte Code ist im Folgenden aufgeführt:
//Blynk Libraries
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
#define BLYNK_PRINT Serial
//Variablen zur Verbindung mit Blynk
char auth[] = "";
char ssid[] = "";
char pass[] = "";
void setup() {
Serial.begin(115200);
//mit Blynk verbinden
Blynk.begin(auth, ssid, pass);
delay(500);
}
void loop() {
while(Blynk.connected() == false){
Blynk.connect();
Serial.print(".");
}
Blynk.run();
if(packageDetected()){
delay(2000);
Blynk.notify("Du hast ein Paket erhalten!");
Serial.println("Paket");
}
}Abb. 3 zeigt die Blynk App, nachdem eine neue Benachrichtigung eingegangen ist.